1.XMLHttpRequest
浏览器对XMLHttpRequest对象的支持度不足, 创建 XMLHttpRequest 对象时需要对IE浏览器做的兼容解决。
<div id="app">
<div>
<ul>
<li v-for="(item,index) in schools" :key="index">
{{item.area}}:{{item.counts}}所
</li>
</ul>
</div>
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
schools: [],
},
created() {
// 发送网络请求
const api = "https://api.i-lynn.cn/college";
// 1. 创建xhr对象
const xhr = new XMLHttpRequest();
// 2. 设置成功后的回调函数
xhr.onreadystatechange = () => {
if (xhr.readyState == 4 && xhr.status == 200) {
this.schools = JSON.parse(xhr.responseText).list;
}
};
// 3. open打开请求
// xhr.open("GET", api);
xhr.open("POST", api);
xhr.setRequestHeader(
"Content-Type",
"application/x-www-form-urlencoded"
);
// 4. send发送请求
xhr.send("type=2&id=2");
},
});
</script>2.jQuery
jQuery类的引入解决自己写兼容的烦恼,但现在只是使用了jQuery库中的网络请求功能,而jQuery中大量的dom的方法都是无效引入了,有点大材小用的意思。注意回调地狱
<div id="app">
<div>
<ul>
<li v-for="(item,index) in schools">
{{item.area}}:{{item.counts}}所
</li>
</ul>
</div>
</div>
<script src="./js/vue.js"></script>
<script src="./js/jquery-3.5.1.min.js"></script>
<script>
new Vue({
el: "#app",
data: {
schools: [],
},
async created() {
// 定义地址
const api = "https://api.i-lynn.cn/college";
// $.ajax({
// url: api,
// type: "GET",
// dataType: "json",
// success: (data) => {
// this.schools = data.list;
// },
// });
// await让对应的行代码执行等待,让其先执行完成,再去执行后续代码(解决回调地狱)
let data = await $.get(api, "json");
this.schools = data.list;
},
});
</script>3.fetch
由HTML5提供的内置API,更加简单的数据获取方式,功能更强大、灵活,可以看作是xhr的升级版
基于Promise实现
fetch支持很多请求方式,但默认为GET请求,如果需要使用其他方式可以通过第二个自选参数的method选项去指定
<div id="app">
<div>
<ul>
<li v-for="(item,index) in schools" :key="index">
{{item.area}}:{{item.counts}}所
</li>
</ul>
</div>
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
schools: [],
},
created() {
const api = "https://api.i-lynn.cn/college";
// GET请求
// fetch(api)
// .then((res) => res.json())
// .then((data) => (this.schools = data.list));
// POST请求(发送json格式的数据)
fetch(api, {
method: "post", // 请求类型限制
body: JSON.stringify({
type: 2
}), // 提交的数据
headers: {
"Content-Type": "application/json",
},
}).then((res) => res.json()) // 将收到的数据进行转化,转化成json格式
.then((data) => this.schools = data.list); // 最终可以获得数据并写业务逻辑
},
});
</script>
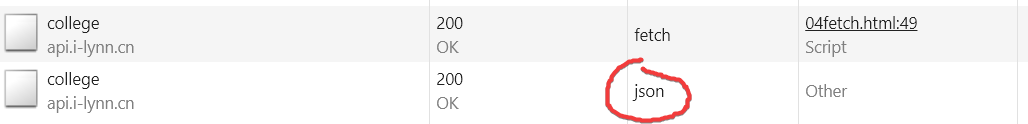
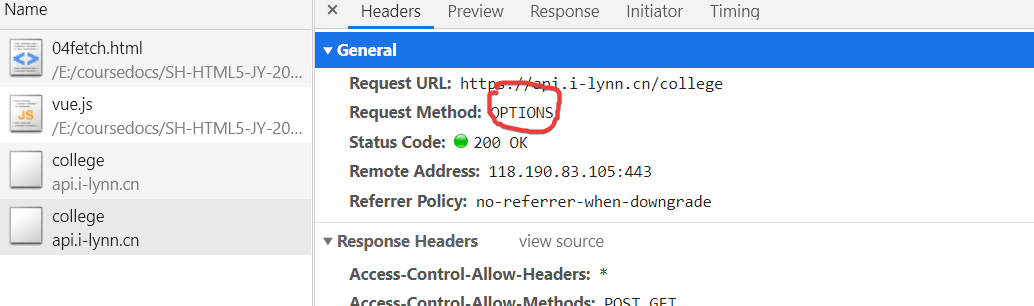
预检请求
查看网络可以发现一个接口有俩个网络请求

当异步请求为非传统的GET与POST的时候,浏览器会先发送一个请求给接口地址,去询问当前服务器是否是否支持该请求类型(请求动词),如果支持,才会继续发送异步请求,否则不发送。
那么这个预先发送的请求,称之为预检请求,其请求动词是OPTIONS。
后期学习的PUT、DELETE等特殊的请求动词都会触发预检请求。

4.axios
文档:https://www.kancloud.cn/yunye/axios/234845
axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和node.js中。axios是vue作者推荐使用的网络请求库,它具有以下特性:
支持浏览器和node.js
支持promise
能够拦截请求和响应
自动转换json数据
当然axios除了支持传统的GET和POST方式以外,常见的请求方式还支持:
put:修改数据
delete:删除数据
以上方的axios请求示例为例,axios响应结果(ret)的主要属性有:
data:实际响应回来的数据(最常用)
headers:响应头信息
status:响应状态码
statusText:响应状态信息
另外需要注意的是,在使用axios发送请求之前它允许我们通过全局配置做一些设置,这样可以方便后续的请求操作,例如:
axios.defaults.timeout = 3000【设置超时时间】
axios.defaults.baseURL = 'http://localhost/app'【设置默认地址】
axios.defaults.headers['_token'] = '123123123'【设置请求头信息,通用头信息】
axios.defaults.headers.get['_token'] = '123123'
axios.defaults.headers.post['_token'] = '123123'
axios.defaults.headers.common['_token'] = '123123'【通用头信息,common可以不写】
参数传递时需要注意
如果post请求传递的参数以表单提交形式传递("Content-Type": "application/x-www-form-urlencoded")则表单提交的参数必须是查询字符串形式(a=b&c=d形式)
如果提交的数据是json格式,则参数形式是对象形式
<div id="app">
<ul>
<li v-for="(item,index) in schools" :key="index">
{{item.area}}:{{item.counts}}所
</li>
</ul>
</div>
<script src="./js/vue.js"></script>
<script src="./js/axios.min.js"></script>
<script>
new Vue({
el: "#app",
data: {
schools: [],
},
created() {
const api = "https://api.i-lynn.cn/college";
// get 请求
// axios(api + "?type=2").then((ret) => (this.schools = ret.data.list));
// axios(api, {
// params: {
// type: 2,
// },
// }).then((ret) => (this.schools = ret.data.list));
// 发送表单提交的数据 需要指定请求头
// axios.post(api,"type=2&name=zhangsan",{
// headers: {
// "Content-Type": "application/x-www-form-urlencoded"
// }
// }).then((ret) => (this.schools = ret.data.list));
// axios方法发送请求
axios({
method: "post",
url: api,
data: "type=2&name=zhangsan",
}).then(ret => this.schools = ret.data.list);
},
});
</script>

Comments | NOTHING