单文件组件
Vue-cli是一个基于 Vue.js 进行快速开发的完整系统, 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。

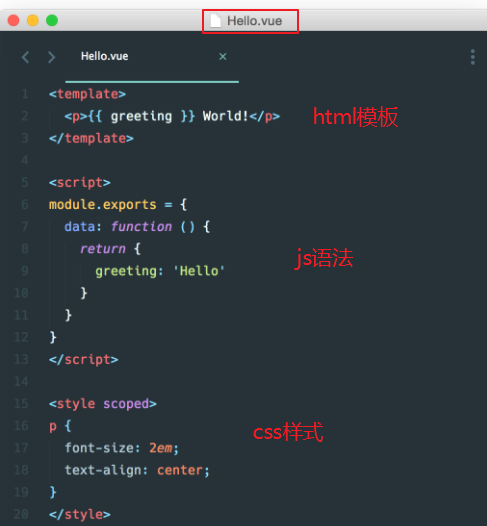
后缀必须是“.vue”
需要使用三个标签将整个文件分成3部分
template标签:
包裹的是html部分(视图部分)【必须要有的】
script标签:
包裹的是JavaScript部分(逻辑部分)【必须要有的】
css-in-js:在JavaScript中写样式
style标签:
包裹的css/scss/less等样式部分(样式部分)【可以没有】
样式存在范围的问题的
有“scoped”属性则表示该组件的样式代码只在当前组件生效
如果没有“scoped”属性则表示该组件的样式会影响自己及后代,一般在工程化开发的模式中,只有根组件“App.vue”不写“scoped”属性(全局样式)


Comments | NOTHING