项目的启停

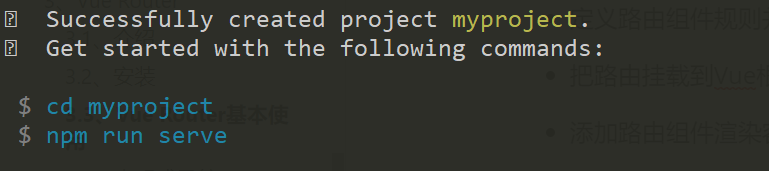
如上图所示,在创建项目完成后有提示我们后续的操作:
在命令行中进入项目目录
运行
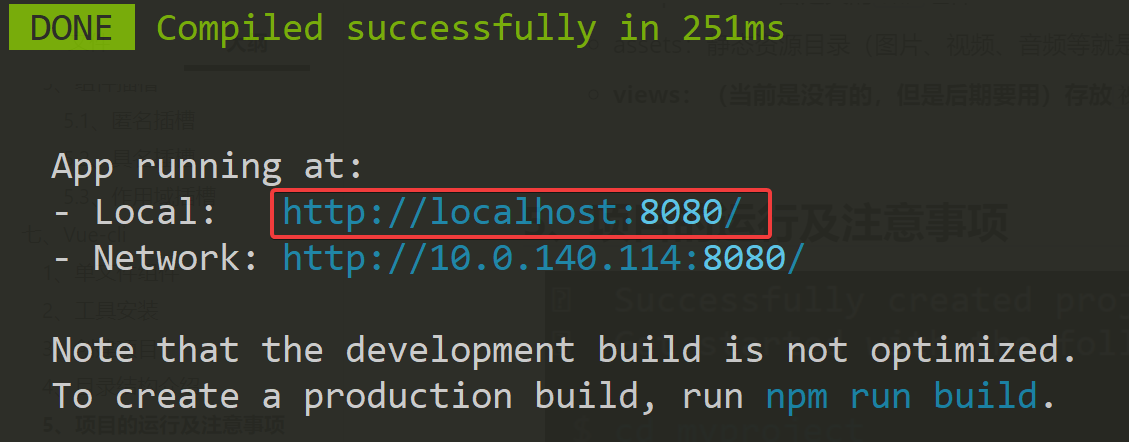
npm run serve命令来启动项目按照上述命令执行后,我们会见到如下的效果,即表示项目运行成功:

注意:
默认端口号会从8080开始,如果再次启动其他项目后续会以8081、8082……进行监听。
如果需要停止正在运行的项目,可以选择以下两种方式任一:
关闭终端
在终端中按下组合键Ctrl + C(Cancel),随后选择Y并键入回车
也可以按下两次Ctrl + C
注意
启动vue项目的时候可能会出现卡在“40%”的进度并且长时间不动,如果这样,则直接Ctrl + C停止本次启动,重新再去尝试启动。
目录结构介绍
public:
不需要去改动现有的文件,里面存放的是浏览器访问的入口文件(index.html)
src(**后期很多操作都在这个目录中完成**)
main.js:
项目/程序入口文件 (该文件中JavaScript代码都会被执行)
App.vue:
根组件(万物之根)
components:
存放自定义的`功能`组件(涉及到业务逻辑)
assets:
静态资源目录(图片、视频、音频等就是静态资源),这里面的静态资源浏览器是无法直接访问的,而是给组件通过模块化的方式导入进组件使用的。
**views:
(当前是没有的,但是后期要用)存放`视图`组件的**(只是涉及到页面的布局排版)
关于ESlint
ESlint用于规范项目的编码,大型项目一般多人开发,为了避免一些个人编程恶习`坑自己坑别人`,项目中使用了ESlint会起到`紧箍咒`的作用,强制开发人员注意代码规范。


Comments | NOTHING