谷歌浏览器
安装:
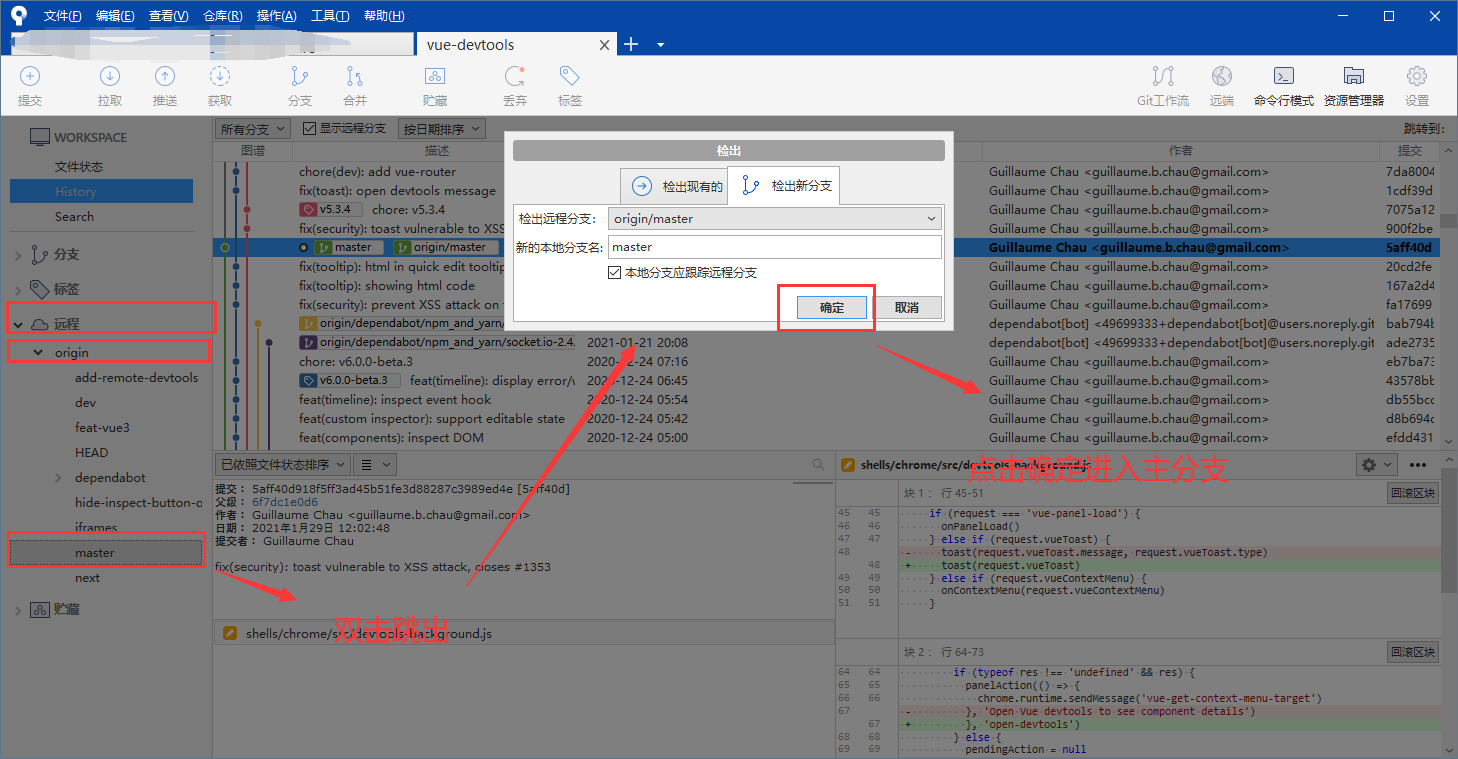
1.到github下载:(!下载一定要记得是master主分支的代码,默认克隆后进入的是dev分支,执行npm run build会报错,执行git checkout master切换到master主分支)
git clone https://github.com/vuejs/vue-devtools
切换master主分支

2.在vue-devtools目录下安装依赖包
cd vue-devtools
npm install
3.依赖包下载完后执行npm run build,编译打包成功后会在shells下生成chrome文件夹。此文件夹就是用来放入chrome的扩展程序。
npm run build
4.扩展Chrome插件
打开Chrome浏览器 >选择更多工具>扩展程序 >打开开发者模式
点击加载已解压的扩展程序, 找到刚才生成的chrome文件夹,选择 vue-devtools > shells > chrome 放入
安装后, 需要关闭浏览器, 再重新打开, 才能使用
6. vue-devtools使用
vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试
所遇问题
1.添加扩展程序时报错:xxxx目录xxxx,无法为内容脚本加载 JavaScript“build/hook.js”
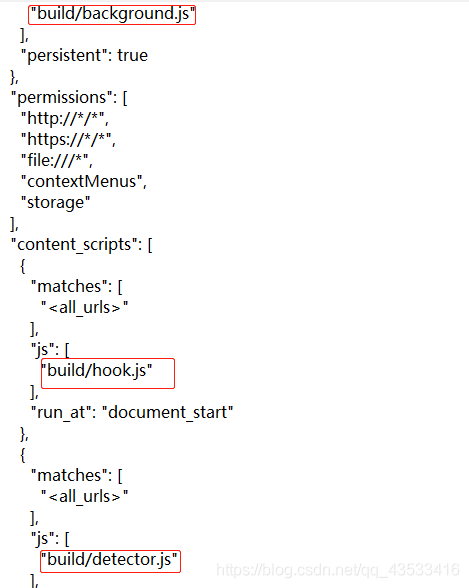
根据报错build/hook.js,打开manifest.json文件看是不是文件索引的问题,
打开目录发现这些hook.js文件等应该是在安装里的src文件夹里的(比照上文正确有效安装的目录也可以看到),然后我把json文件里的标红的"build"全改成了"src"或者把src文件夹重命名为了build,现在应用程序可以添加进去了。


2.vue-devtools扩展程序的“V”标签发灰,没亮,显示vue.js not detected。
第一种 这种报错是因为没有打开vue项目
第二种 vue-devtools扩展程序错误:hook.js匿名函数:import { installHook } from 'src/backend/hook'标黄
有的教程说在manifest.json文件里把persistent的false改为true,,后来改了一下没有作用,然而好多教程都说这么改,我就找了半天原理,说是persistent为true的话表示打开浏览器就默认一直加载这个扩展应用程序了,false的话只有遇到vue时才有,就看vue使用频率去设定,大概是这个意思吧,,我感觉跟not detected没啥关系。
目前谷歌无法使用 我就用火狐浏览器
火狐浏览器
Ctrl+shift+A打开组件管理器
搜索vue下载Vue.js devtools


Comments | NOTHING