jsonp 是一种完成跨域访问的方式
jsonp的原理:
标签中,有两个属性 src href 都是加载外部资源使用的属性
例如
超链接a href属性 跳转,显示另一个页面内容
图片img src属性 加载显示 一个外部图片
link href属性 加载使用 一个外部的 css文件
script src属性 加载使用 一个外部的 js文件
script标签,通过src属性,加载外部文件中的内容
将这个外部文件中的内容,按照 JavaScript程序语法来执行
不管这个外部文件是什么格式的文件,只要里面写的是 JavaScript程序 都能执行
<script src="./demo.js"></script>
<script src="./demo.txt"></script>如果是 一个php文件 只要PHP文件输出的是 可执行js程序
我们通过 script标签的src 属性 导入这个PHP文件 都会按照js程序来执行
只是 PHP程序要执行输出 必须要 通过服务器 才能执行 echo 等程序
<script src="http://jiuaibuni.top/demo.php"></script>缺点
后端程序只能返回给我们数据内容
我们 不能 存储 或者 使用 这个 变量
只能 是 php程序来使用这个变量
需要 先 设定好 使用 返回数据的 函数
在 PHP 中来调用执行这个函数 等于就是在 操作返回的数据
htmlcssjsphp
<table>
<thead>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
</thead>
<tbody></tbody>
</table> table{
border-collapse: collapse;
}
td{
width: 100px;
height: 40px;
border:1px solid #000;
text-align: center;
} <script>
const oTbody = document.querySelector('tbody');
// 定义好函数,用于生成table表格
// 需要 参数数据,数据库获取的table表格数据
function setTab( array , element ){
let str = '';
array.forEach(v=>{
str += `
<tr>
<td>${v.name}</td>
<td>${v.age}</td>
<td>${v.sex}</td>
</tr>
`;
})
element.innerHTML = str;
}
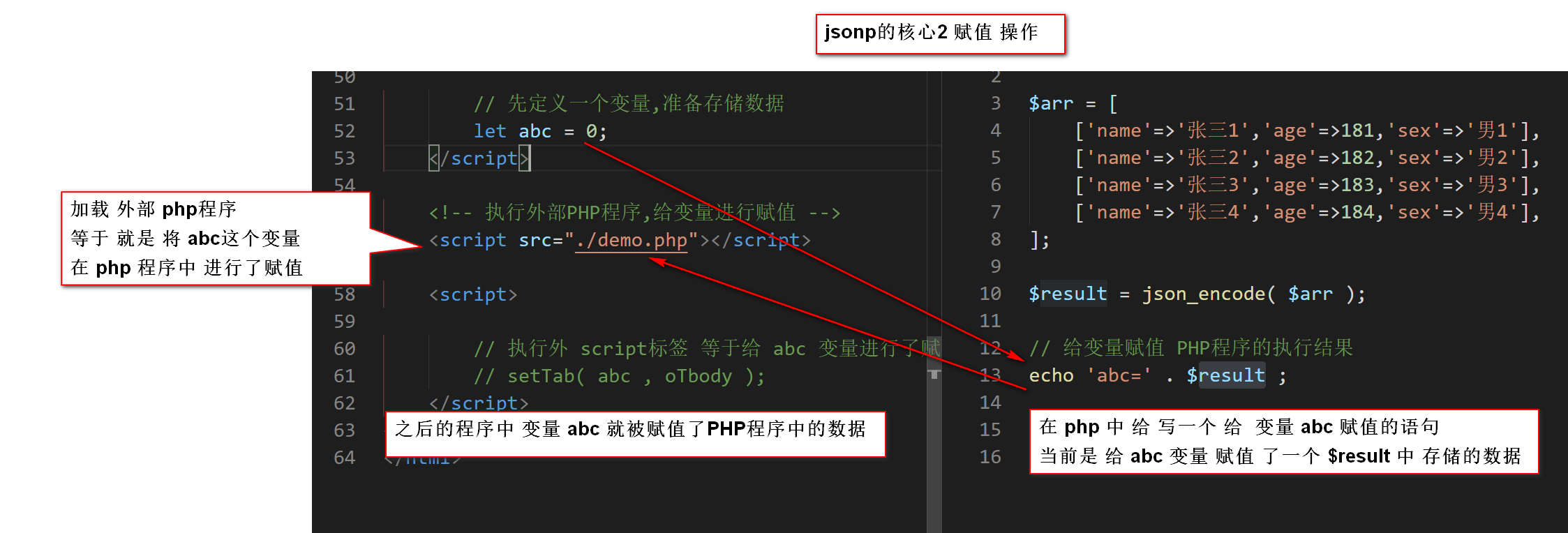
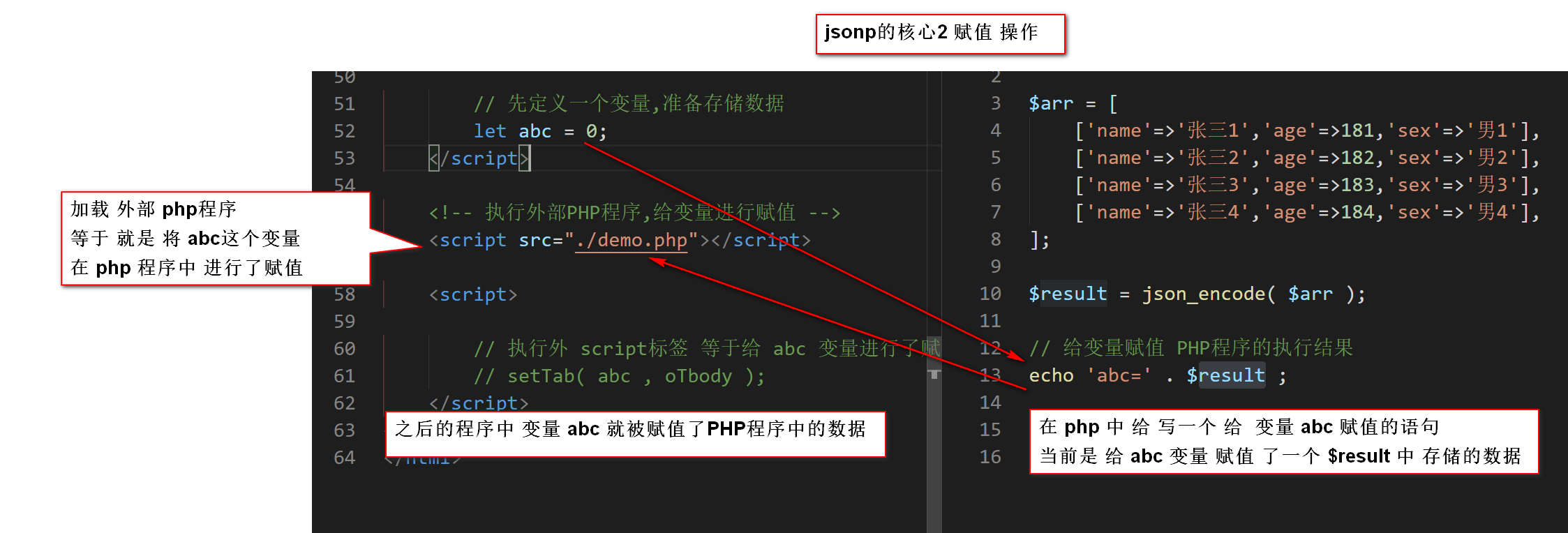
// 先定义一个变量,准备存储数据
let abc = 0;
</script>
<script src="./demo.php"></script>
<script>
// 执行外 script标签 等于给 abc 变量进行了赋值
setTab( abc , oTbody );
</script><!--?php
$arr = [ ['name'=>'张三','age'=>181,'sex'=>'男1'],
['name'=>'李四','age'=>182,'sex'=>'男2'],
['name'=>'王五','age'=>183,'sex'=>'男3'],
['name'=>'赵六','age'=>184,'sex'=>'男4'],
];
// 数组
$result = json_encode( $arr );
// 给变量赋值 PHP程序的执行结果
echo 'abc=' .$result ;htmlcssjsphp
<table>
<thead>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
</thead>
<tbody></tbody>
</table> table{
border-collapse: collapse;
}
td{
width: 100px;
height: 40px;
border:1px solid #000;
text-align: center;
} <script>
const oTbody = document.querySelector('tbody');
// 定义好函数,用于生成table表格
// 需要 参数数据,数据库获取的table表格数据
function setTab( array , element ){
let str = '';
array.forEach(v=>{
str += `
<tr>
<td>${v.name}</td>
<td>${v.age}</td>
<td>${v.sex}</td>
</tr>
`;
})
element.innerHTML = str;
}
// 先定义一个变量,准备存储数据
let abc = 0;
</script>
<script src="./demo.php?cb=table&ele=oTbody"></script><!--?php
$arr = [ ['name'=>'张三','age'=>181,'sex'=>'男1'],
['name'=>'李四','age'=>182,'sex'=>'男2'],
['name'=>'王五','age'=>183,'sex'=>'男3'],
['name'=>'赵六','age'=>184,'sex'=>'男4'],
];
// 函数名称
$cb = $_GET['cb'];
// 第二个参数:标签对象
$ele = $_GET['ele'];
// 第一个参数:数组
$result = json_encode( $arr );
// 直接调用 JavaScript中已经定义好的函数,并且要赋值参参数
echo "{$cb}( {$result} , {$ele} )";

jQuery的jsonp请求
1.url地址就正常填写跨区请求地址
2.data就正常传参
3.type / method 必须是 get方式
4.dataType 必须是 jsonp
5.新增属性 jsonp 属性值是 传参函数名称的键名 一般是 cb
6.success的回调函数,就是发送的函数
因为 dataType 写成了 jsonp 如果响应体是 json串格式 只能手动解析
jsphp
$.ajax({
url:'http://localhost/bk_2003/week7_day03/04_jsonp/demo.php',
type:'get',
data:{name:'李四',age:100},
dataType: 'jsonp',
jsonp:'cb',
success: res =>{
console.log(JSON.parse(res));
},
})<?php
$cb = $_GET['cb'];
$name = $_GET['name'];
$age = $_GET['age'];
$result = json_encode( ['name'=>$name , 'age'=>$age] );
echo "{$cb}('{$result}')";

Comments | NOTHING