工具安装
网址:
安装:
// 安装
// -g:全局安装
npm i -g @vue/cli
// -g:安装指定版本
npm install -g @vue/cli@版本号
// 安装成功后,检查
vue --version
vue -V
// Vue和VueCLI是两回事
// 卸载(了解)
npm uninstall -g @vue/cli如果最新版安装不成功,可以尝试以下3种方式去解决:
断网,使用热点共享流量去执行安装命令
安装其他版本
切换一下npm镜像源,切换成taobao
创建项目
// 首先需要进入到对应的目录中(英文目录不要有空格及中文),执行如下命令
// 如果当前你的终端工作路径带有中文或者空格,你可以使用`cd 路径`形式进行路径切换,切换到符合要求的路径中
vue create 项目名称(创建时会自己以对应的项目名称生成目录)
// 例
vue create myproject
// 上述命令中,可以允许变的就是`myproject`部分预设选择

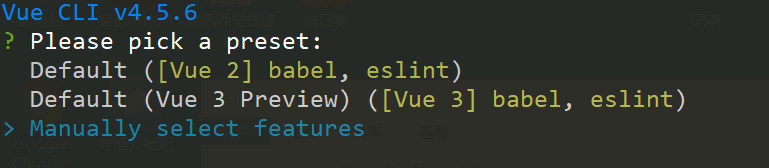
选择下载版本
1 vue2
2 vue3
3 自定义下载
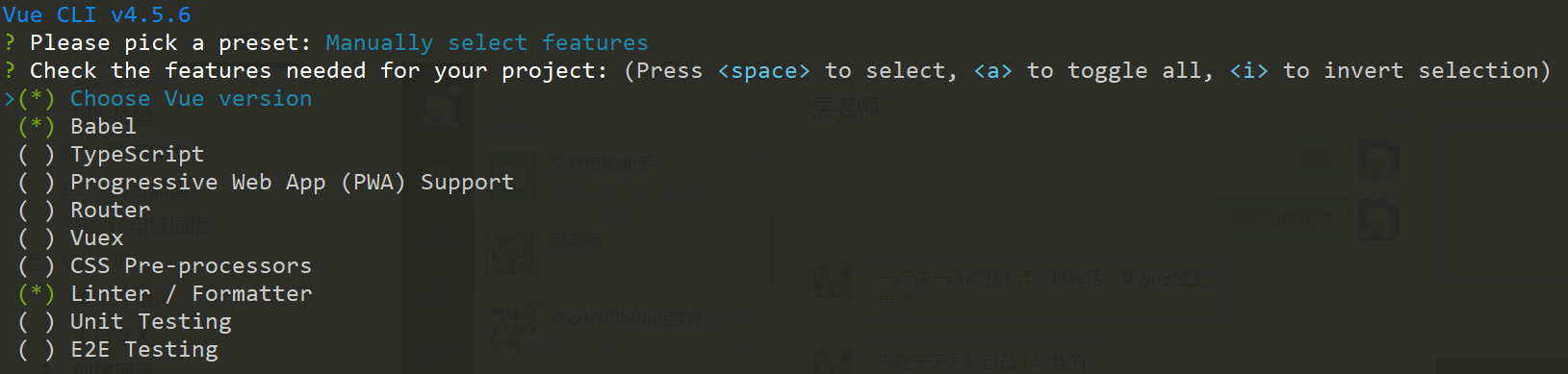
选择预设功能(根据自身项目需要选择)

空格选择 a键全选 i键反选
自定义组件
1 vue版本
2 bable转换器
3 TS
4 webAPP
5 路由
6 vuex
7 css预编译期
8 格式化程序(公司开发必装)
9 单元测试
10 e2e测试
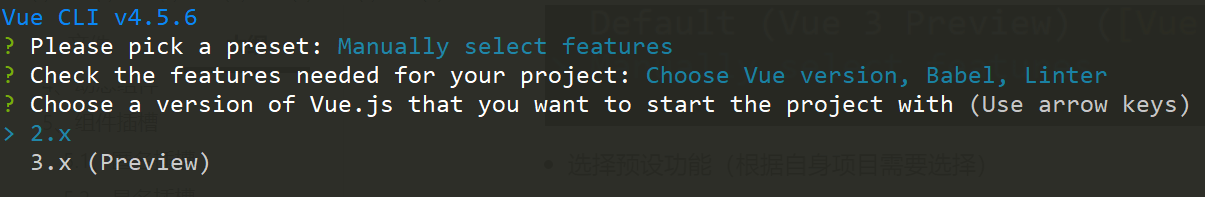
选择Vue版本

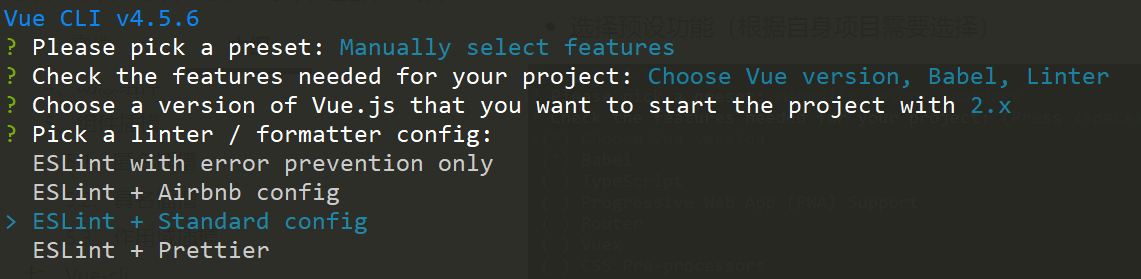
选择`ESlint`配置(如果启用)

用什么方式规范程序组件
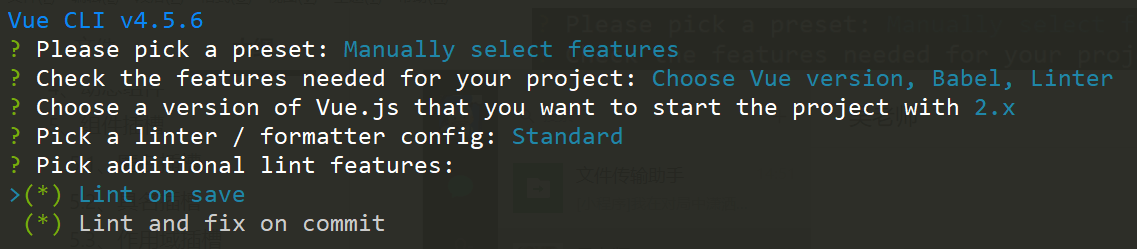
选择额外的`eslint`功能

什么时候检测程序规范(多选项)
1 保存
2 提交git
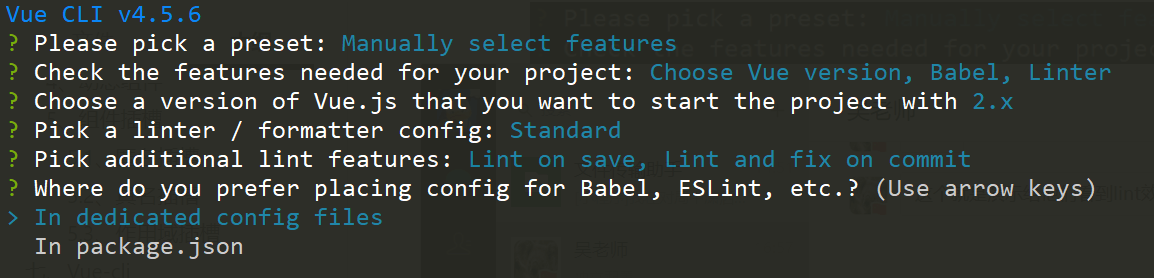
是否独立配置

1 独立每一块配置的配置文件 (推荐)
2 放到package.json
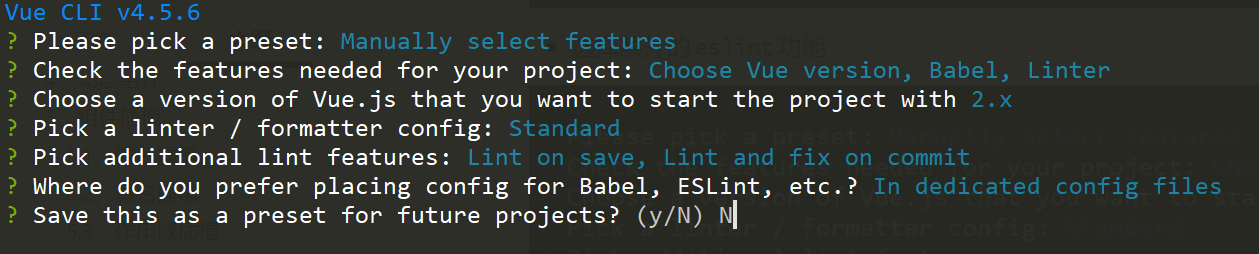
是否保存本次操作预设

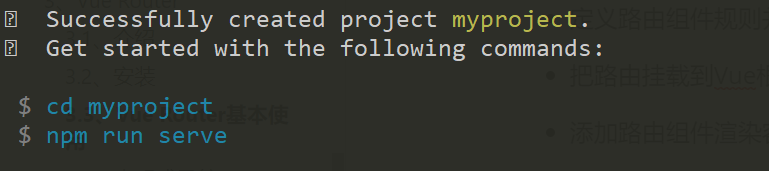
项目创建成功



Comments | NOTHING